HTML5-videoconverters voor jou [sterk aanbevolen]
De dagen van flash-plug-ins zijn voorbij. Herinner je je die dagen dat je een video wilde afspelen terwijl je op het internet aan het surfen was en je het gewoon niet kon spelen omdat je geen flash-plug-in had geïnstalleerd? Merk op dat het tegenwoordig niet zo vaak gebeurt? Nou, je hebt de HTML5 om te bedanken.
De enige uitdaging bij het maken van een HTML is dat het enige codering met zich meebrengt. Gelukkig is er een HTML5-videoconvertor dat kan u het coderingsgedeelte besparen. Het bedekt gewoon je video en voila! Deze HTML5-videoconvertor bespaart tijd. U hoeft geen plug-ins zoals Flash Player of een gelijkwaardige speler in browsers te installeren. Om dat te doen, zijn meestal meer opslagruimte en bronnen nodig.
InhoudsopgaveDeel 1. Het belang van een HTML5-videoconvertorDeel 2. Enkele aanbevolen HTML5-videoconverters voor jouDeel 3. Je krijgt meer met de DumpMedia Video ConverterOnderdeel 4. Tot slot
Deel 1. Het belang van een HTML5-videoconvertor
Het is belangrijk om een HTML5-videoconvertor te hebben. Waarom? Nou, als je dat wilt upload video's online, je zou het nodig hebben. Tegenwoordig ondersteunen bijna alle mobiele platforms Flash Player niet. Daarom zou u uw video in HTML5-indeling moeten converteren, zodat de gebruiker deze kan afspelen zonder afhankelijk te zijn van plug-ins.
De HTML-videotag wordt ondersteund door bijna alle moderne browsers. Het wordt ook ondersteund door bijna alle platforms. Met de HTML-videotag kan de gebruiker videobestanden afspelen zonder plug-ins te installeren. De reden hiervoor is dat video's rechtstreeks door browsers worden afgespeeld. Daarom is het niet nodig om afhankelijk te zijn van plug-ins.
HTML5 wordt gebruikt om websites te coderen. Het biedt veel nieuwe functies die het maken van een hoogwaardige website veel gemakkelijker maken. Het is belangrijk op te merken dat niet elke browser de HTML5-videospeler ondersteunt. Zorg ervoor dat uw browser compatibel is. De verschillende browsers die compatibel zijn met de HTML-videospelers zijn de volgende: Chrome, Opera, Safari en Firefox.
Een ander ding om te overwegen is dat uw video moet worden gecodeerd in een bepaald formaat voordat deze kan werken. Het goede is dat HTML5 3 formaten ondersteunt: Ogg, MPEG4 en WebM. Elke browser ondersteunt ook verschillende formaten. Daarom hebt u een HTML5-videoconvertor nodig om deze in elke browser te laten werken.
Dus als u een websiteontwikkelaar bent en u wilt video's van hoge kwaliteit op uw sites, dan heeft u een HTML5-videoconvertor nodig. Nu, als u niet van het maken van websites houdt en u gewoon graag video's online of download de HTML-video's om offline te kijken, heb je nog steeds een HTML5-videoconvertor nodig om de gebruiker een betere kijkervaring te bieden.

Deel 2. Enkele aanbevolen HTML5-videoconverters voor jou
Je hebt maar één HTML5-videoconvertor nodig. Er is echter een lijst van. U hoeft er alleen maar een te vinden die het meest geschikt voor u is. Bij het overwegen van een HTML5-videoconvertor, moet u rekening houden met gebruiksgemak. Lees verder om te zien welke HTML5-videoconvertor gebruiksvriendelijk is.
Methode 1. Gebruik de DumpMedia Video Converter
U zult merken dat de DumpMedia Video Converter is de gemakkelijkste tool die kan fungeren als uw HTML5-videoconvertor. Volg gewoon de onderstaande stappen om de DumpMedia Video-omzetter als uw HTML5-video-omzetter.
Download gratis Download gratis
Stap 1. Download de DumpMedia Video converteerder.
Stap 2. Installeer en start The DumpMedia Video converteerder.
Stap 3. Kies een videobestand om te converteren.
Laten we het hebben over de onderstaande gedetailleerde stappen:
Download de DumpMedia Video Converter
Ga naar uw DumpMedia website om de video-omzetter te kunnen downloaden. Wanneer je op de DumpMedia website, zult u zien dat het versies voor beide biedt Windows en Apple. De Windows versie komt binnenkort. Als u een Apple computer hebt, ga dan direct door en klik op de onderstaande link die zegt Ik heb een Mac-versie nodig Als u die link niet kunt zien, klik op de Meer informatie eerste. U kunt kiezen voor de knop Gratis downloaden op de knop Nu kopen.
Installeer en start The DumpMedia Video Converter
Nadat u het DumpMedia Video Converter, installeer en start het op uw computer.
Kies een videobestand om te converteren
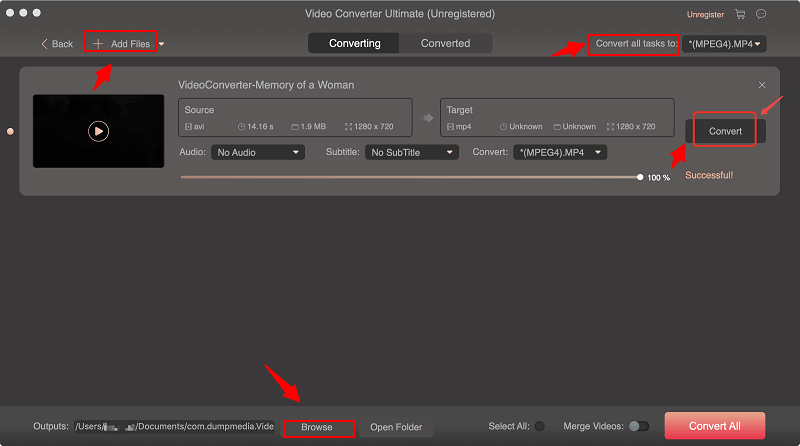
Je bent helemaal klaar om de . te gebruiken DumpMedia Video Converter als HTML5-videoconvertor. U kunt het gebruiken door simpelweg te klikken op de Bestanden toevoegen knop. Deze knop bevindt zich aan de linkerbovenkant van de Converter. Ga je gang en voeg je video toe. Kies vervolgens het formaat op het Converteer alle taken naar het veld. Klik vervolgens op het Converteren knop.

Zoals u kunt zien, de DumpMedia Video Converter biedt gebruiksgemak.
Methode 2. Gebruik de Miro Video Converter
Dit is ook een HTML5-videoconvertor en het is ook vrij eenvoudig te gebruiken. Bekijk de eenvoudige stappen hieronder om deze specifieke video-omzetter te gebruiken.
- Ga naar de website van Miro Video Converter.
- Scroll naar beneden en zoek naar de Miro Video Converter downloaden knop. Deze groengekleurde knop mag je niet missen.
- Klik op de link die overeenkomt met de computer die u gebruikt.
- Download, installeer en start.
- Sleep een video naar het programma en selecteer Theora uit de vervolgkeuzelijst.
- Klik op Converteren. De geconverteerde video verschijnt in dezelfde map.
Methode 3: maak een HTML5-videotag
Deze derde methode lijkt behoorlijk technisch en je zou wat coderingsachtergrond nodig hebben om dit te doen. Desalniettemin kunt u het als een HTML5-videoconvertor gebruiken, vooral als u een video op een website wilt uploaden en u zeker wilt weten dat deze voor elke gebruiker wordt afgespeeld. Houd er rekening mee dat u deze methode moet gebruiken als u ervoor kiest om de Miro Video Converter te gebruiken.
Volg de onderstaande stappen om de drie verschillende formaten te maken (Ogg, MPEG4 en WebM):
- Begin met coderen in HTML5.
- Gebruik een teksteditor zoals Notepad ++.
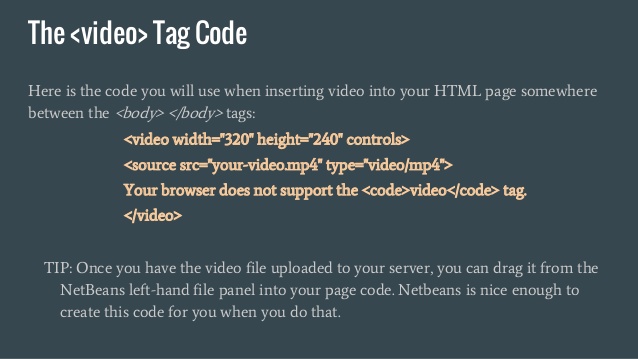
- Begin met de generieke code voor een website
U kunt het een titel geven en een aantal CSS-stijltags gebruiken om te vertellen welke achtergrond- en letterkleur uw webpagina moet maken.
- Ga je gang en sla het op als video.html en plaats het in de map waarin ook video's staan.
- Voeg de code toe om de video af te spelen.
- Test het uit door het op te slaan en vervolgens video.html te openen in een door html5 ondersteunde webbrowser om het te zien. Je zou het eerste frame van de video moeten zien, maar er is geen manier om het af te spelen.
- Ga terug en voeg wat bedieningselementen toe. Typ in controls = "controls"
- Bewaar en vernieuw uw webpagina. Je zou op play moeten kunnen klikken.
Voeg toe om de video vanaf je toetsenbord te bedienen tabindex = "0"
- Vernieuw uw webpagina en u kunt de spatiebalk gebruiken om de video af te spelen en te pauzeren. U kunt desgewenst ook de poster-, autoplay- en loopcodes toevoegen.

Dat zijn de basisprincipes van het maken van een videospeler. Als je het met anderen wilt delen, kun je de HTML5-video's in willekeurige miniatuurafbeeldingen uploaden naar een webserver en vervolgens het adres opgeven.
Het is belangrijk om er rekening mee te houden dat niet elke browser de video zal afspelen. Sommige browsers kunnen geen html5 afspelen en andere browsers kunnen het OGG-formaat niet afspelen.
Hier leest u hoe u de video in elke browser kunt afspelen.
- Voeg de andere twee videoformaten toe zodat ze kunnen worden afgespeeld als de browser het eerste formaat niet leuk vindt.
- Kopieer en plak het twee keer.
- Voeg de andere twee video-indelingen toe die u heeft gemaakt. Op deze manier, als de browser de eerste niet leuk vindt, kan hij de volgende afspelen.
- Voeg in plaats daarvan een Flash-videospeler toe voor het geval de browser HTML5 niet ondersteunt.
- upload de video naar YouTube of een andere hostingprovider en kopieer de insluitcode en plak deze onder de andere bronnen op uw Notepad ++.
- Test de video in verschillende browsers. Dat zou je video moeten kunnen afspelen.
Deel 3. Je krijgt meer met de DumpMedia Video Converter
Nu u voorbeelden van een HTML5-videoconvertor hebt gezien, denkt u waarschijnlijk welke voor u het meest praktisch is? U bevindt zich misschien op een kruispunt; vooral wil je jezelf de moeite besparen om wat codes in te voeren om je video's te laten werken.
Je gaat meer halen uit de DumpMedia met hun gratis Online Downloader. Dit is een geweldige tool waarmee je video's kunt downloaden van websites zoals YouTube en Vimeo. Het belangrijkste is dat de DumpMedia Video Converter kan video's converteren naar formaten die door de verschillende browsers worden ondersteund. Met andere woorden, je hebt meer opties met de DumpMedia Video Converter en u hoeft zich geen zorgen te maken over codering.
Onderdeel 4. Tot slot
U kunt uzelf de technische taak besparen om enkele codes in te voeren met de DumpMedia Video converteerder. Heb je ooit geprobeerd een video om te zetten in een HTML5-bestand? Deel met ons uw ervaring over hoe u het aanpakte.

30% korting >>>
