The days of flash plugins are gone. Remember those days when you wanted to play a video while surfing the net and you just couldn’t play it because you hadn’t installed a flash plugin? Notice it doesn’t happen so much these days? Well, you have the HTML5 to thank for.
The only challenge with creating an HTML is that it entails some coding. Luckily, there is an HTML5 video converter that can spare you from the coding part. It just coverts your video and voila! This HTML5 video converter is a time saver. You don’t need to install plugins like flash player or any equivalent player inside browsers. Doing that would usually take more storage and resources.
Contents GuidePart 1. The Importance Of Having An HTML5 Video ConverterPart 2. Some Recommended HTML5 Video Converters for YouPart 3. You Get More With The DumpMedia Video ConverterPart 4. In Conclusion
It’s important to have an HTML5 video converter. Why? Well, if you like to upload videos online, you would need it. Nowadays, almost all of the mobile platforms don’t support flash player. Given that, you would need to convert your video in an HTML5 format so that the user can play it without depending on plugins.
The HTML video tag is supported by almost all modern browsers. It’s also supported by almost all platforms. With the HTML video tag, the user can play video files without installing any plugins. The reason for that is because videos are directly played by browsers. Hence, there is no need to depend on plugins.
HTML5 is used to code websites. It offers a lot of new features that make creating a high-quality website much easier. It’s important to note that not every browser supports the HTML5 video player. Make sure that your browser is compatible. The various browsers that are compatible with the HTML video players are the following: Chrome, Opera, Safari, and Firefox.
Another thing to consider is that your video needs to be encoded into a certain format before it can work. The good thing is that HTML5 supports 3 formats, Ogg, MPEG4, and WebM. Each browser also supports different formats. Hence, you would need an HTML5 video converter to make it work on each browser.
So, if you’ re a website developer and you want some quality videos on your sites, then you would need an HTML5 video converter. Now, if you’re not into creating websites and you just enjoy uploading videos online or download the HTML videos to watch offline, you would still need an HTML5 video converter to provide the user with a better viewing experience.

You just need one HTML5 video converter. However, there’s a list of it out there. You just have to find one that’s most suitable for you. In considering an HTML5 video converter, you would have to consider ease of use. Read on to learn which HTML5 video converter offers ease of use.
You will notice that the DumpMedia Video Converter is the easiest tool that can act as your HTML5 video converter. Just follow the steps below to start using the DumpMedia Video converter as your HTML5 video converter.
Step 1. Download The DumpMedia Video Converter.
Step 2. Install and launch The DumpMedia Video Converter.
Step 3. Choose a video file to convert.
Let's talk about the detailed steps below:
Go to the DumpMedia website to be able to download its video converter. When you get on the DumpMedia website, you will see that it offers versions for both Windows and Apple. The Windows version is coming soon. If you have an Apple computer, go right ahead and click on the link below that says I need a Mac version. In case, you can’t see that link, click on the Learn More button first. You can opt for the Free Download button on the Buy Now button.
Once you have downloaded the DumpMedia Video Converter, install and launch it on your computer.
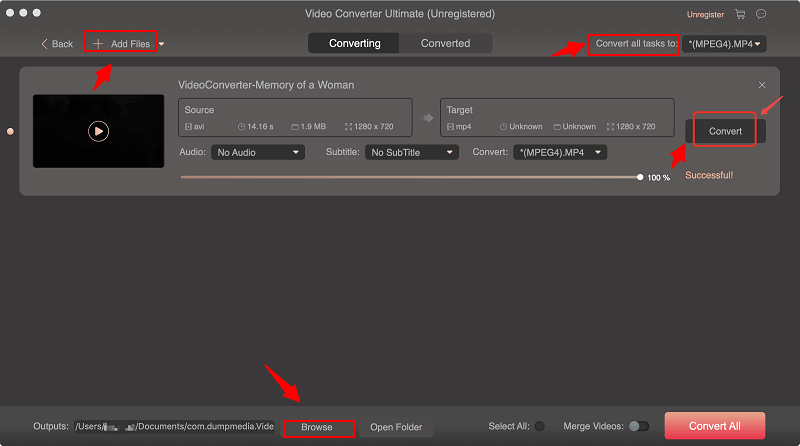
You’re all set to use the DumpMedia Video Converter as an HTML5 video converter. You can use it by simply clicking on the Add Files button. This button is found on the top, left-hand side of the Converter. Go ahead and add your video. Then choose the format on the Convert all tasks to the field. Then click on the Convert button.

As you can see, the DumpMedia Video Converter offers ease-of-use.
This also an HTML5 video converter and it’s also pretty simple to use. Check out the simple steps below to use this particular video converter.
This third method seems pretty technical and you would need to have some coding background to do it. Nonetheless, you can use it an HTML5 video converter especially if you want to upload a video on a website and you want to make sure it’s going to play for every user. Take note that you would need to resort to this method if you opted to use the Miro Video Converter.
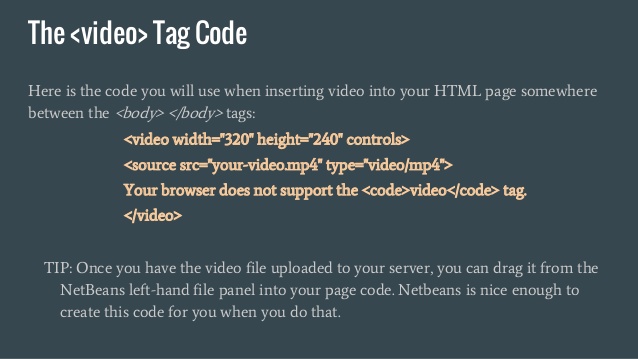
Follow the steps below to create the three different formats (Ogg, MPEG4, and WebM):
You can give it a title and use some CSS style tags to tell what background and font color to make your web page.
To control the video from your keyboard, add in tabindex=”0”

Those are the basics of creating a video player. If you want to share it with others, you can upload the HTML5 videos in any thumbnail images to a web server and then give out the address.
It’s important to consider the fact that not every browser will play the video. Some browsers can’t play html5 and other browsers can’t play the OGG format.
Here’s how you can play the video in any browser.
Now that you have seen examples of an HTML5 video converter, you’re probably thinking which one is the most practical for you? You might be at a crossroads; especially is you want to spare yourself the trouble of putting in some codes to make your videos work.
You’re going to get more from the DumpMedia with their free Online Downloader. This is a great tool that can help you download videos from websites such as YouTube and Vimeo. Most importantly, the DumpMedia Video Converter can convert videos into formats supported by the various browsers. In other words, you have more options with the DumpMedia Video Converter and you wouldn’t have to bother with any coding.
You can spare yourself the technical task of putting in some codes with the DumpMedia Video Converter. Have you ever tried converting a video into an HTML5 file? Share with us your experience on how you went about it.
